测试环境:
Mac OS X系统版本10.8.5
Xcode版本5.1
开发语言:Objective-C
游戏框架:iOS7自带的Sprite Kit框架
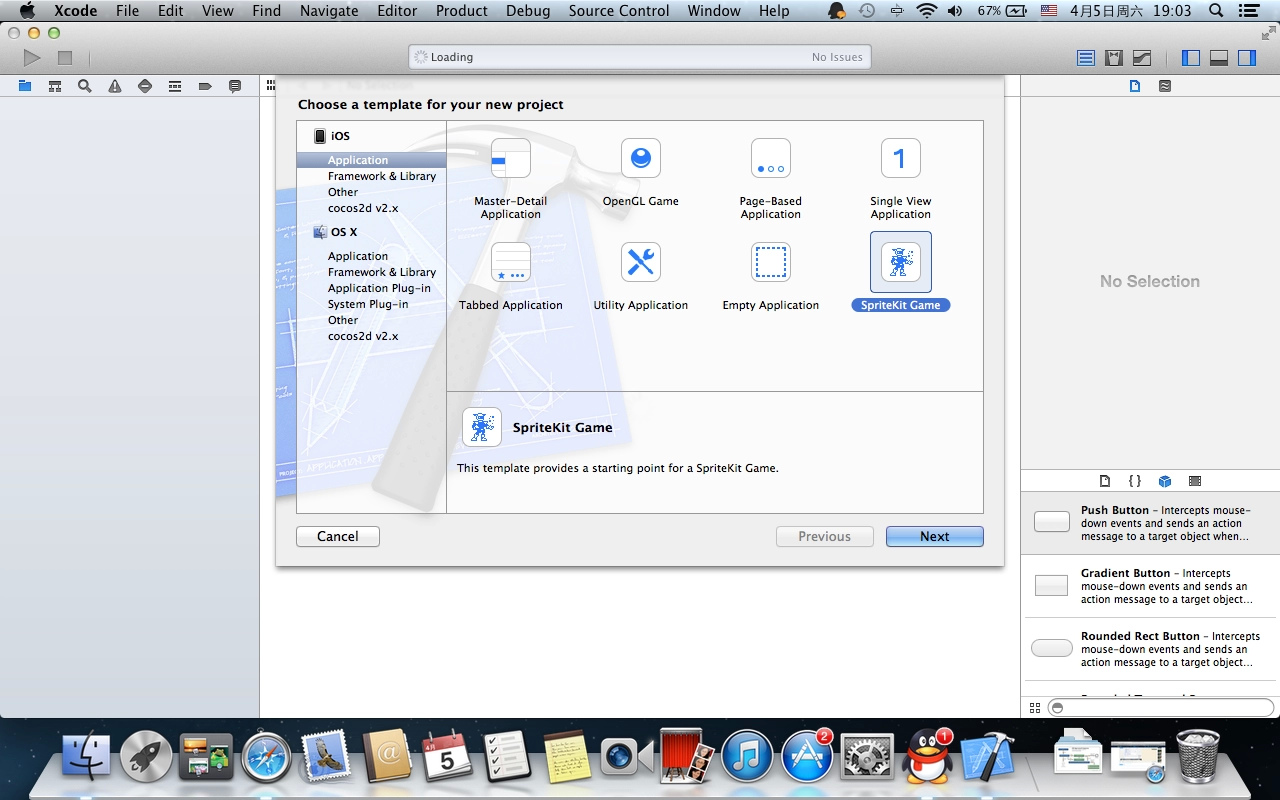
1、打开Xcode,Create a new Xcode project,选择iOS目录下的Application下的SpriteKit Game工程模版,点击next。

2、Product Name:这里输入项目名称为FlappyBird,其它的Devices下选择iPhone,点击Next。接下来要求保存,随便保存一个目录下,不用新建文件夹Xcode会自动生成一个以项目名称命名的文件夹,将工程保存在其中,我是保存在文稿目录下,点击Create。
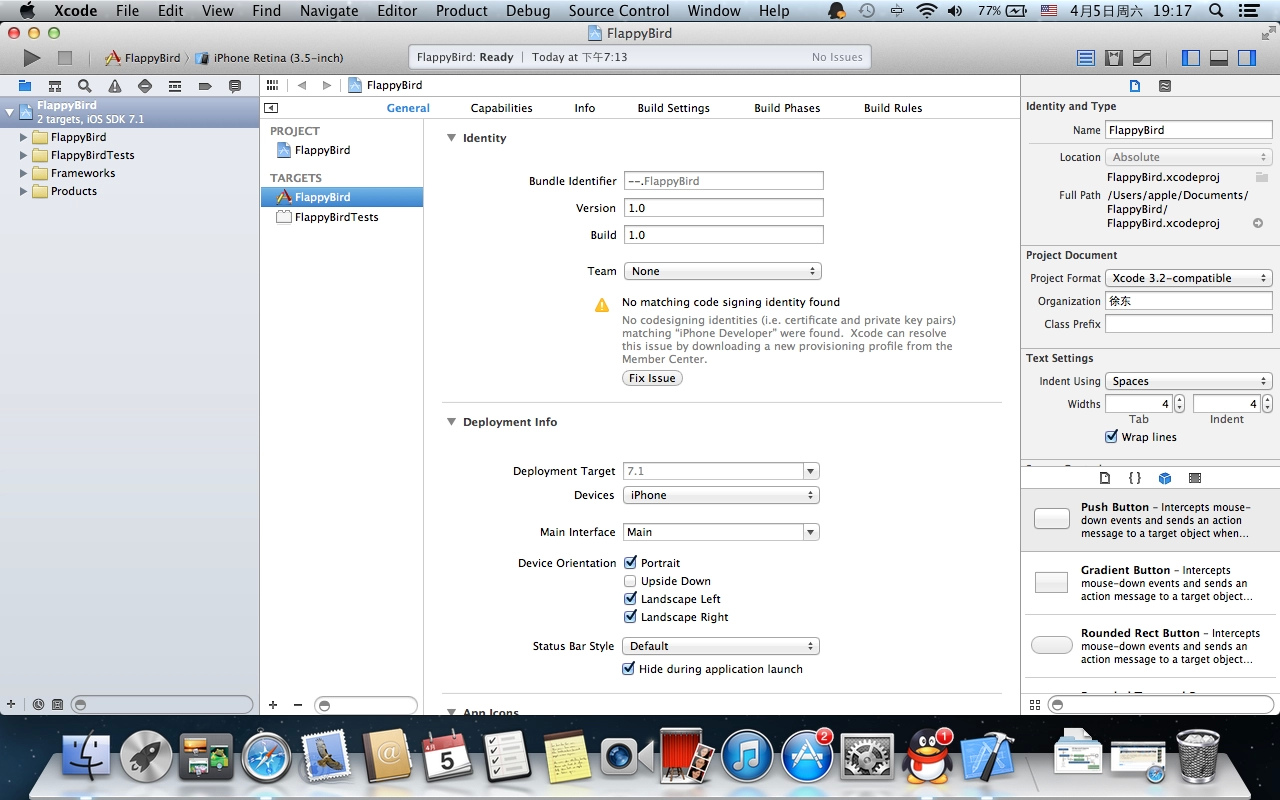
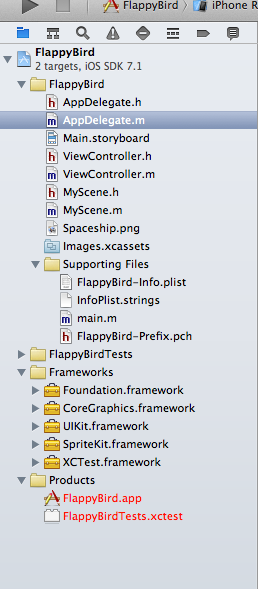
3、项目工程建好的界面如下所示:

4、点击Xcode左上角的倒三角,运行一下程序,运行成功后会调出iOS模拟器,我们看看模拟器的屏幕上都有什么?首先模拟器的屏幕是蓝色的背景,背景上有hello,world!字符,右下方显示了一些字符,当用鼠标点击屏幕时,会出现一个旋转的飞机,每点一次屏幕就出现一个旋转的飞机,看的眼睛好晕啊啊,哈哈。

说明:这里右下方的1node是当前有一个节点的意思,它记录一共有多少节点,在程序里可设置不显示,这里显示是因为在游戏开发初期,在调试游戏时,可以清楚的了解游戏中有多少节点。现在这个节点是hello,world!这个标签节点。之后,当点击屏幕时,出现旋转的飞机时,会发现node前的数字会增加,因为每点击屏幕一下,就添加一个精灵节点。60.0fps是每秒60一帧。

可以发现现在的节点数变成2了,后面的变成59.0fps了,因为添加了一个精灵节点,所以算上hello,world!这个标签节点一共有两个节点,59.0fps是当前是59.0fps帧图像每秒。
5、我们回到Xcode环境中,点击运行按钮右侧的正方形的按钮停止当前运行的程序。简单介绍下Xcode这个软件的界面。最上面区域是工具栏,左侧区域是导航栏,中间区域是编辑区,右侧区域是工具区,下面区域
是调试区。

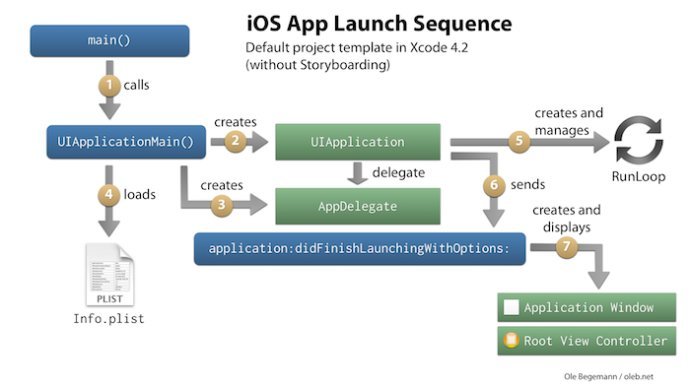
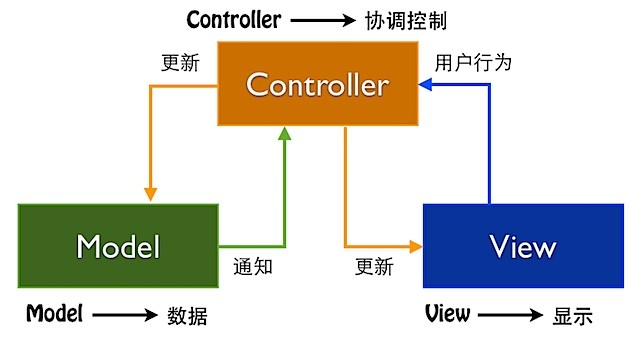
6、在继续之前,我们先了解下iOS应用程序的启动顺序
,首先看一下下面的图片,之后我会对其进行说明。
 dong
dong
首先执行的是main()函数,main()调用UIApplicationMain(()方法,UIApplicationMain(()创建UIApplication,UIApplication委托AppDelegate代理,UIApplicationMain(()创建AppDelegate代理,下载Info.plist属性列表,UIApplication创建和管理整个应用程序的循环,紧接着UIApplication给
-(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
方法发送消息创建和显示应用程序的窗口和设置应用程序的根试图控制器。
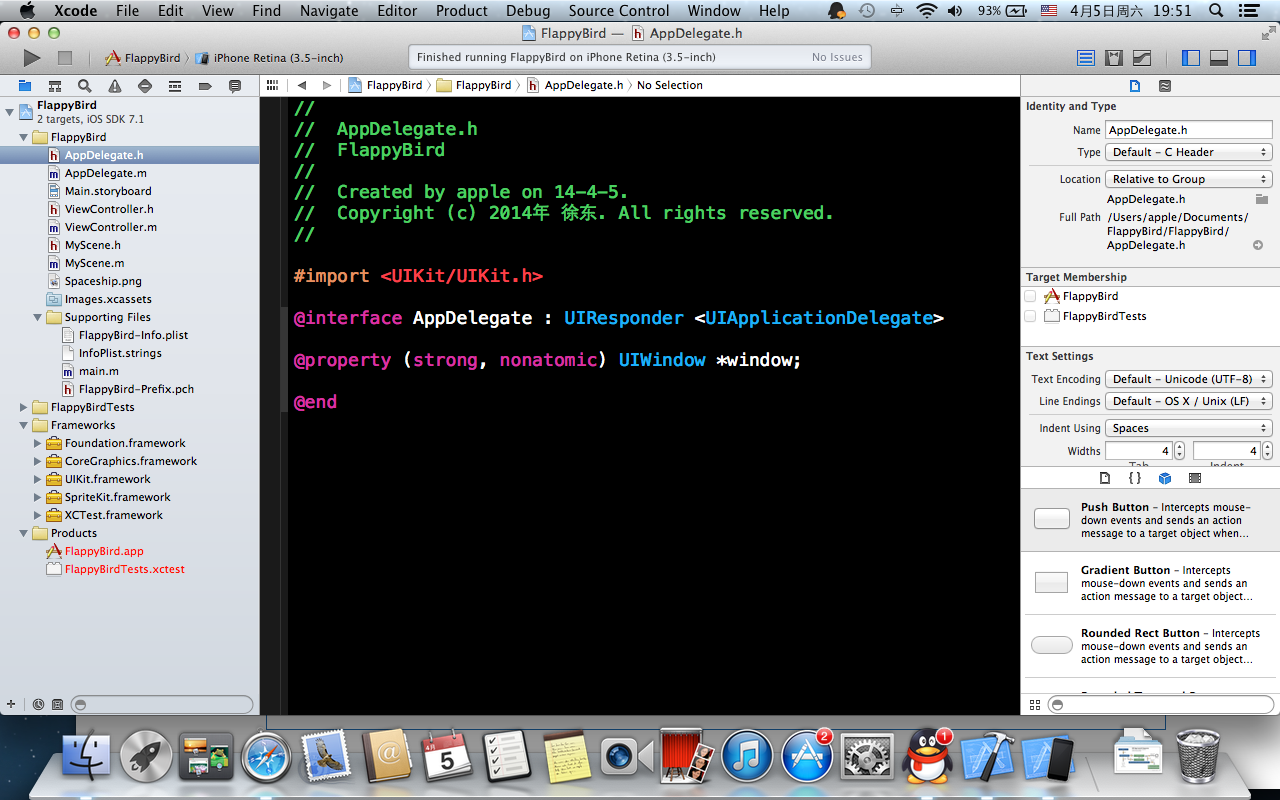
7、接下来我们看一些导航区,文件夹里的具体文件,我们现在打开所有文件夹,使其子文件都显示出来。

FlappyBird文件下的文件是关于游戏的相关文件,这里的文件是项目模版自动生成的文件,一会我们的这次的FlappyBird的主场景里的程序就是修改MyScene.h和MyScene.m文件。AppDelegate.h和AppDelegate.m就是上面说的代理,这个文件我们这里不需要改动。紧接着是ViewController.h和ViewController.m,这个是应用程序的根仕途控制器,iOS应用程序满足

这里的具体代码后面会详细说明。
Supporting Files文件夹里的文件主要说明下main.m这个是应用程序最先调用的文件,一般情况下这里的内容不需要改动,几乎就不要去改动,反正我是没动过这里的内容,哈哈。
Framework文件夹下放着的是应用程序用到的框架,用到什么我们就添加什么框架,这里我们最主要用到了SpriteKit.framework这个框架,因为我们在编写游戏程序。
Products文件夹下的文件,从文件夹名称可以猜到这里是应用程序最终可以安装到真机的文件
凡是.app后缀的为iOS应用程序,类似的Windows平台的应用程序以.exe后缀。
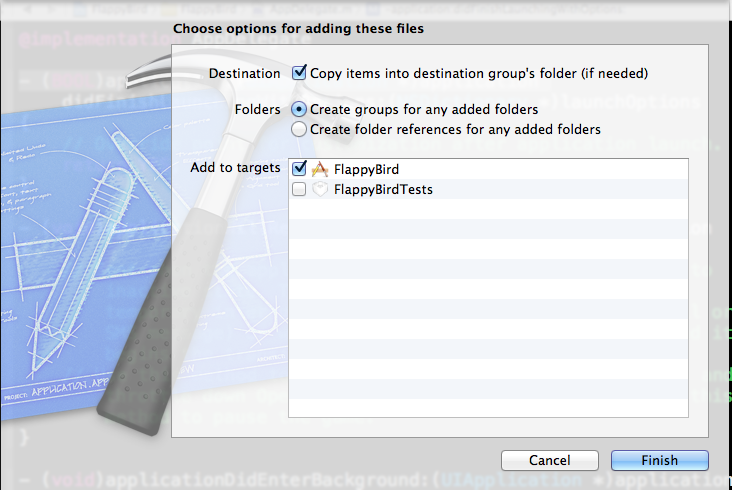
7、接下来我需要将我们这次要编写的游戏的美术资源导入到项目工程中,美术资源来源于网络,将装有美术资源的文件夹拖拽到Xcode的导航区,会出现如下截图所示:

勾选的和截图一样就好。
说下美术资源部分:
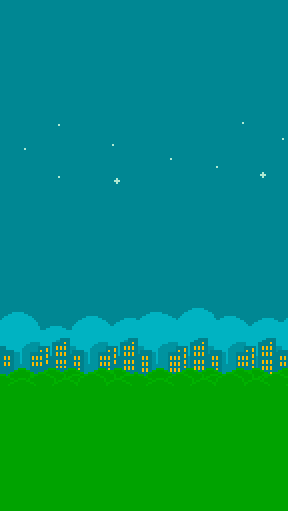
首先是游戏的背景图片

白天时的背景图片,名叫:Day_Background

夜晚时的背景图片,名叫:Night_Background

滚动的地面,名叫:Bottom_Scroller

口冲下的绿管子,名叫:Downward_Green_Pipe

口冲上的绿管子,名叫:Upward_Green_Pipe

游戏名称,游戏开始时出现的,名叫:FlappyBirdText

游戏结束时出现的,名叫:GameOverText

游戏预备开始时出现的,名叫:GetReadyText

教程,提示如何玩这款游戏的提示。名叫:TapToStart

按钮,这个不用多说了,都懂,名叫:PlayButton
最后,最后,是我们的主角,像素鸟
 名叫:Yellow_Bird_Wing_Down
名叫:Yellow_Bird_Wing_Down
 名叫:Yellow_Bird_Wing_Straight
名叫:Yellow_Bird_Wing_Straight
 名叫:Yellow_Bird_Wing_Up
名叫:Yellow_Bird_Wing_Up
为什么会有三个呢?仔细观察这三个图片会发现不一样,这是因为这三个图片组合在一起,间隔合适的时间循环播放,就会给人一种像素鸟是在扇动翅膀飞翔的赶脚,其实我们看的说有动画、视频等都是在播放图片,这么说就懂了,星爷的电影武状元苏乞儿里,祥龙十巴掌的第十八式是翻动正本武功秘籍,产生了一个动画,但是单独看某一页就是静态的,连续翻动就产生了一个动画,这里的像素鸟一个道理,如果就一张图片,像素鸟是不动的,给人的感觉是死板的,那样的话,会让人很反感的,至少不会向之前那么火,哈哈,一张图片死,多张图片产生动作活。
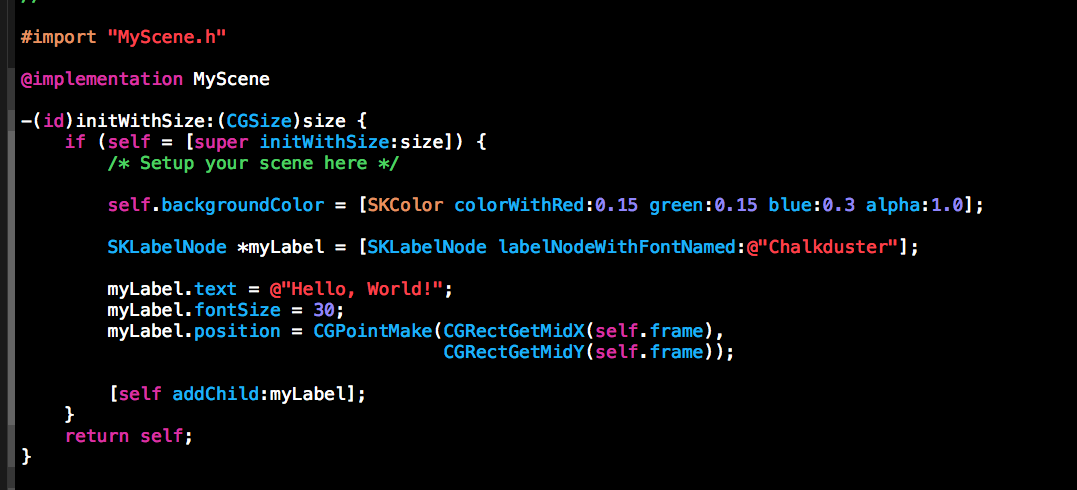
8、将模版里自带的飞机图片删除,左键选中右键选择Delete,提示时选择Move to Trash。打开MyScene.m文件,锁定到如下截图。这里我们需要删除一些代码,再删除之前我们要先分析一下,它自动生成的代码。

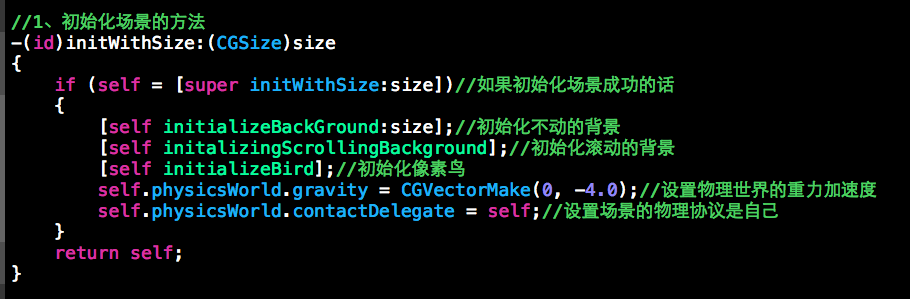
这个是MyScene这个场景用于初始化场景尺寸大小的方法。
if里的表达式中父类给initWithSize:方法发送消息,完成的话,执行大花括号里的语句。
self.backgroundColor = [SKColor colorWithRed:0.5 green:0.15 blue:0.3 alpha:1.0];
往前看最开始运行时那个截图,可以知道屏幕的背景是蓝布垃圾的颜色,就是上面的语句完成的。
这里改变红、绿、蓝、透明度后面对应的数值,就可以改变背景颜色。
相互麻烦的话,可以这样写self.backgroundColor = [SKColor blackColor];这样背景颜色就被设置成黑色了,相应的还有,redColor、greenColor、blueColor等等,使用三基色加透明的方法可以设置一些特别的颜色。
这里的颜色是这个场景的颜色,其实的设置成啥样也看不到,会被游戏背景图片挡住,哈哈。
接下来的是创建了一个标签节点的实例。
SKLabelNode *myLable = [SKLableNode labelNodeWithFontNamed:@"Chalkduster"]; //实例化标签节点,用名为Chalkduster的字体,标签节点就是可以显示字符,字符当让需要有字体的设置了。
myLabel.text = @"Hello,World!";//设置标签节点显示的内容,这里改动@“”;里的内容就可以改变标签节点显示的内容。
myLabel.fontSize = 30;//设置标签节点的字体大小,这里设置为30
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),CGRectGetMidY(self.frame));//紧接这要把标签放在屏幕的哪里呢?不能随便放吧,所以设置它的位置,这里放置再屏幕的中点,节点默认的锚点在其节点的中心,所以不设置标签节点的锚点的话,把节点的位置设置在屏幕的中心,标签节点就被设置在屏幕的中心。
[self addChild:myLabel];//把标签节点添加到场景中,这样我们就会看到标签了。




带你入门游戏开发:一步一步教你制作iOS版的像素鸟游戏-part1
【关闭窗口】
